
Take your JavaScript knowledge to another level, a ‘higher-order’.
I remember reading about Higher Order Functions, watching videos and still not being 100% sure about what they are and what I should understand about them. Maybe it was a case of trying to run before I could walk but it all seemed so mysterious.
This is the first of a five part series looking at some of the Array methods that are actually Higher Order Functions. So if you’re learning about them for the first time or maybe you’re curious to find out what Higher Order Functions are, jump in my car and let’s find out! Speaking of which, from now on I will refer to a Higher Order Function as a HOF as they are pretty wordy!

No, not that kind of HOF. Get out of the way!
A Quick Recap on Functions
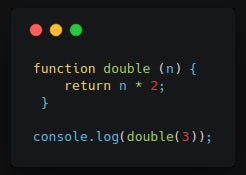
Hopefully your learning journey has taken you to the point where you understand what functions are and how they work. Let’s take a look at a simple function:

We put the number 3 into our function as an argument and we get 6 out as a result. Nice.
What Are Higher Order Functions?
After the big(ish) build up, you’re expecting some crazy explanation and brain warping knowledge. Well, actually HOFs are not as nasty as you think.
A HOF is just a function that does any of the following:
- Returns a function
- Takes a function as an argument
- Does both of the above
That’s it. I know, your mind is blown and your life has changed infinitely for the better!

Lets checkout some examples.
1. Returns A Function
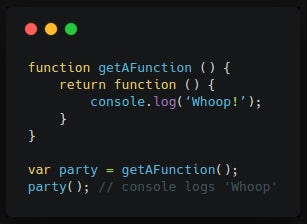
If a function returns another function, then we have ourselves a HOF!

Here, `getAFunction` returns another function, qualifying it to be a HOF!
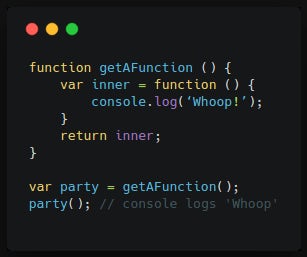
Another way to write `getAFunction` but with exactly the same result is:

It’s the same again that this function returns a function and therefore is a HOF, yeehaa!

2. Takes A Function As An Argument
Another way that a function can be a HOF is if it takes a function as an argument.

As we can see from the above, callArgument takes a function as an argument and returns the result of invoking that function. This, my friend, is a HOF.
3. It Does Both
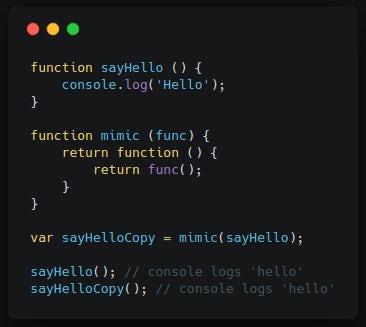
And then there is the mightiest of all HOFs (technically they’re all equal but you know what I mean..), the function that not only takes a function as an argument but also returns one.

Now I am not saying this is a useful example, but it does highlight a function’s ability to receive functions as arguments and return functions.
This is a little more complicated but let’s break it down.
1. The `mimic` function takes the `sayHello` function as an argument
2. It returns a function and stores it in the `sayHelloCopy` variable.
3. `sayHelloCopy`, when called, calls the `sayHello` function and returns the result.
This creates two functions that will appear to do the same thing, even though `sayHelloCopy` has a (pretty pointless) wrapper around it.
And there we are Pokefans, we’ve caught them all!

An important note about passing or returning functions
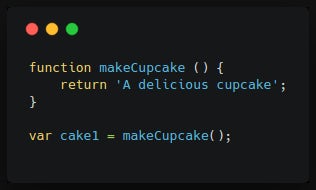
Let’s think about a recipe for a moment. A function can be a little like a recipe in that it is a set of instructions (the function) and it produces a delicious…cupcake (the result).
Let’s look at this for a moment:

In this case, makeCupcake is my recipe and cake1 is my cupcake (my result).
If I want to pass a function or return a function, I want to pass the recipe and not the result. That is why we only pass the function without executing it, i.e.
makeCupcake and not makeCupcake().
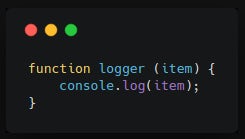
To see this in action let’s create another function called logger which can take an argument and logs it.

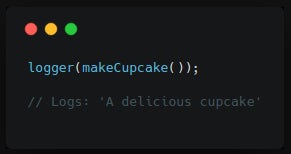
If I invoke `makeCupcake` as I pass it in we will log the following:

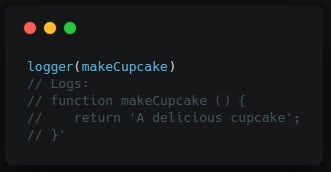
Here we can see that we are actually passing in the result of the function call and not the function itself. To pass a function in, we only pass the function reference

Now we can see it’s the actual function that is being passed!
Wrapping Up
So hopefully this has cleared up some confusion or it’s made HOFs a little clearer boosting your JavaScript skills. Like I said, this is part of a small series exploring some of the Array methods. Next up is Array.foreach(func) which if you hadn’t realised is also a HOF!
I challenge you to have a look at it and figure out why it’s a HOF and also to try creating little functions that either take functions as arguments or return functions as arguments.
Stay tuned fellow grasshoppers!
P.s. You might notice that I was feeling slightly nostalgic for my childhood today.