General
How Do You Make a Command Line Quiz Generator?

Northcoders graduate Lizz explains how to make an interactive command line quiz application with QMQ and Node.js in JavaScript.
I love a pub quiz, a TV quiz, the quizzes on Sporcle.com – I’m generally up for anything that involves a picture round or a test of general knowledge. So, when my Northcoders tutors introduced me to Inquirer.js, the CLI (command line interface) tool that they used to build our student helpdesk app, I was excited to start making interactive CLIs of my very own. And what better thing to do on the command line than play a good old quiz?
There was one problem. Making lots of fun quizzes was going to force me to break one of the cardinal rules of programming: Don’t Repeat Yourself. Each one followed a pattern – ask the player some questions, collect answers, tot up a score – which I would have to recreate every time. Surely I could automate the process a bit?
That was the idea behind QMQuizmaker (QMQ for short) – a Node.js package that, given some questions and answers, creates an Inquirer-powered command-line quiz.
How it works
QMQ is a package that you download and install globally. You can then run the command qmquiz on the command line from within any directory. It gives you a choice of all the .txt files you have in that directory and, as long as your chosen file contains your questions and answers, QMQ creates a quiz! The quiz is saved in the current directory as a JavaScript file, and then, finally, QMQ installs Inquirer in that directory so that you can play your shiny new quiz right away. Ta-dah!
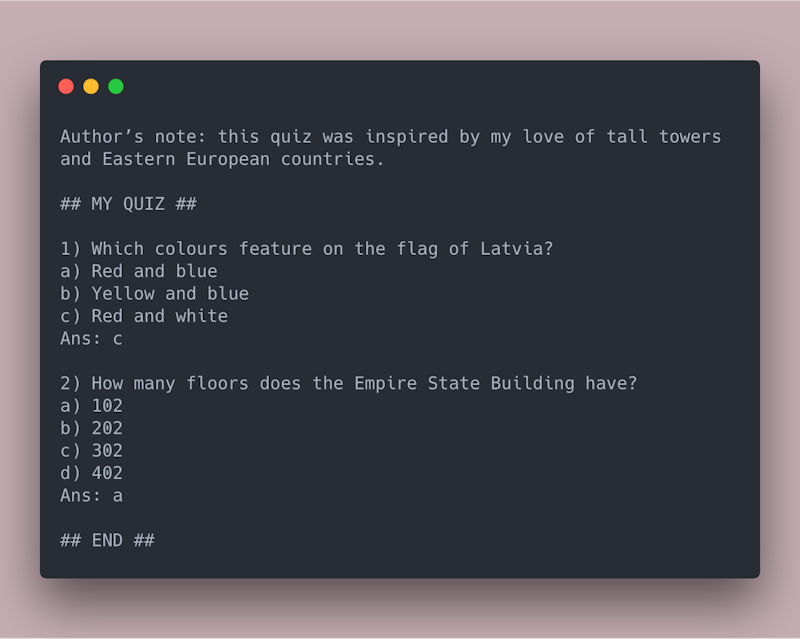
There’s a pretty simple format to follow when creating your text file. It looks a bit like this:

You can have any number of questions, each being multiple-choice with any number of answers. The quiz title and end-marker must be wrapped in double-hashes, with any comments being placed before the title or after the end. Each question must have a double line-break before and after it, and each of the answers must be on a new line and have a unique key (a, b, c…), with the correct answer’s key appearing on the bottom line of that answer block.
OK, so it took me a paragraph to explain it in words, but I hope the example is fairly self-explanatory. And hopefully, bar a few odd bits like the double-hashes, it’s more or less how you would write a quiz anyway, making QMQ easy and intuitive to use.
Creating QMQ
It took a weekend of coding to get QMQ up and running. Contrary to all the wisdom of my Northcoders tutors, I didn’t use TDD – but I didn’t just code the whole thing and hope, either. I built it up step by step, using a dummy quiz to trial out the features I was adding. I also made use of a hard-coded example quiz – a ‘finished product’ to refer to as I created the ‘factory’ that would churn out variations of the form.
Of course, though, there were a few bumps in the road. The biggest was this: I’d coded two of the core functions of QMQ – reading a text file and writing a JS file – using Node’s inbuilt File System module (FS). Sadly, FS’s powers are limited. It can read or write many types of file – but it only ‘speaks in’ strings. In other words, it can’t write JavaScript, or even JSON. It can only write a string.
How was this a problem? Well, in my hard-coded test-run, I’d had no problem adding up my player’s score. I created big, brawny question objects that were able to evaluate themselves. Each question not only ‘knew’ its own correct answer, but contained a method which checked the answer given by the player, and increased their score if they answered correctly.
This was all very well until QMQ was dynamically creating the questions and writing them into a quiz file using FS. My beefed-up questions had to be converted into strings, so that FS could write them, and I did this by passing them into the method JSON.stringify(). Did you know that, if you pass JSON.stringify() an object, it strips out all the object’s methods? I didn’t, but I do now!
Facing this problem, I ended up deciding to hard-code the score-totalling functionality into every quiz to make it part of my Predictable Quiz Stuff, the same every time. The only thing that QMQ had to insert on-the-fly was its list of questions.
The downside of this is that every quiz has the same ‘personality’. After asking all the questions, it tells the player their score and displays a breakdown of the correct answers – nothing more, nothing less. This behaviour can’t be customised by the quiz creator.
But the upside? It works.
Is that your final answer?
During my crazed weekend of coding, I achieved what I set out to do – create a viable package that makes working quizzes. But the agonising and wonderful thing about learning to code is that there’s always more to do.
Since creating the MVP (minimum viable product) for QMQuizmaker, I’ve subjected it to user testing (my partner!), and updated it based on feedback. I’ve refactored the asynchronous code to use Promises, making everything more readable. And I keep coming up with features I’d like to implement in the future.
For instance, I’d love to make each quiz more customisable, so that quiz makers can stipulate how their quiz will respond when the player has answered all their questions. Wouldn’t it be cool if you could set a ‘pass mark’ on your quiz, and enter custom messages to display based on whether the player did well or badly?
And wouldn’t it be great if QMQ could handle other styles of question, like ones with a text-entry field instead of multiple-choice options? What if you could run the quizzes with a slicker, neater command than node geography-quiz.js – something like qmquiz play geography?
I don’t even know if some of my ideas are possible, let alone how to implement them, but that’s OK. Every new idea is an opportunity to research and experiment, and even if they don’t all work out, they’ll probably teach me lots along the way!
Fast-track your coding career with Northcoders
Do you want to make coding your career? With our 12-week intensive coding bootcamps based in Manchester and Leeds, you can. We'll teach you all the skills employers are looking for, helping you get hired – fast.
Lizz


