Bootcamp Life
We made a game in just 8 days... Here's what happened

Hello there! Today's article is all about how my four teammates and I created a complete video game using JavaScript and React - in just 8 days. You can play the final product here, or view the entire repository here.
How did this happen?
If you've come across my name before, it's likely because you've stumbled across my previous articles covering my attendance (and recent graduation) of the Northcoders Full Stack Engineer bootcamp.
As part of this course the last 2 weeks are dedicated toward producing a final big group project, ideally to show off your collective skills and to have some fun at the same time. I say two weeks, but realistically we had roughly 8 full days of coding available to us - so not a lot of time to make a video game!

What is the game?
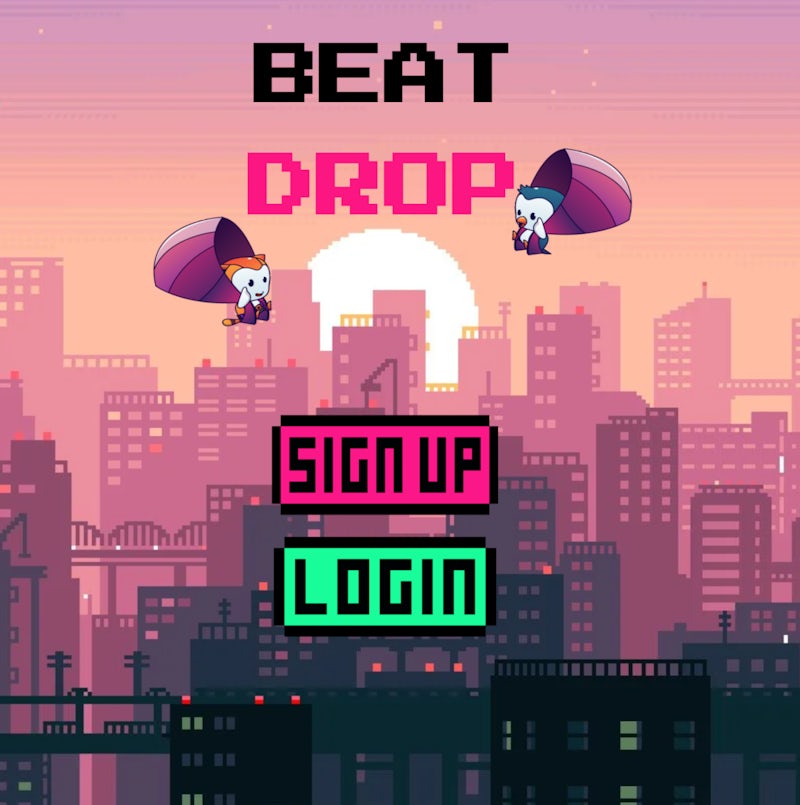
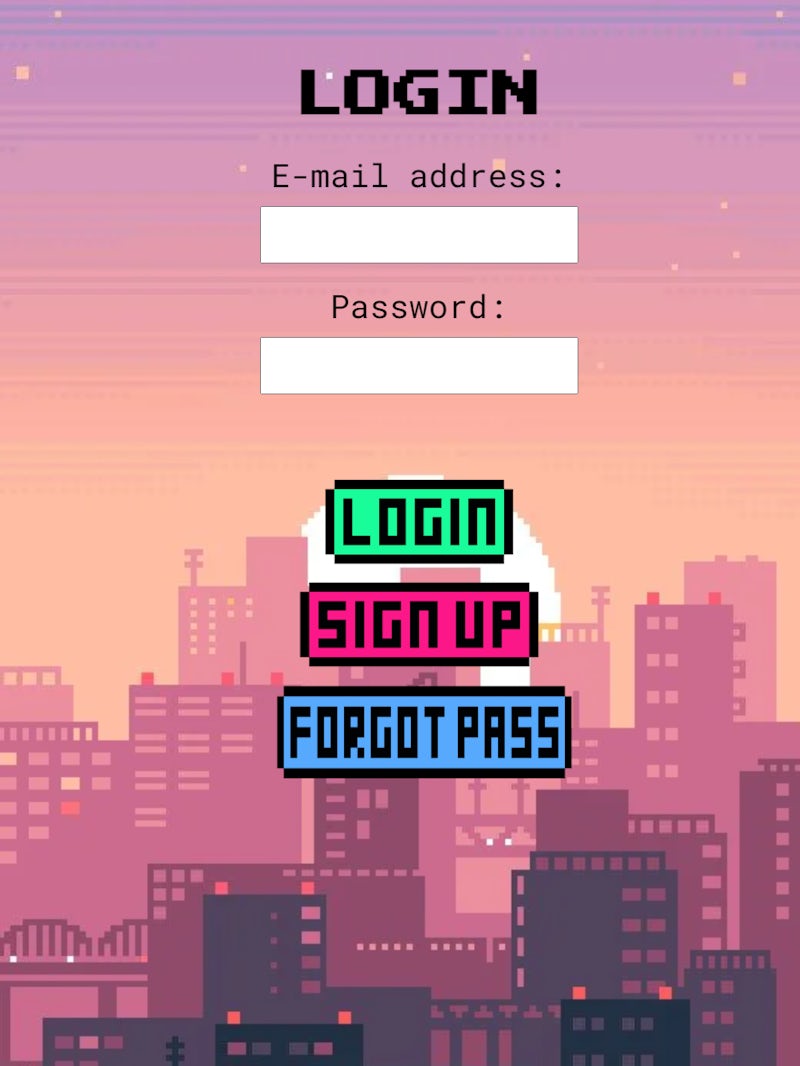
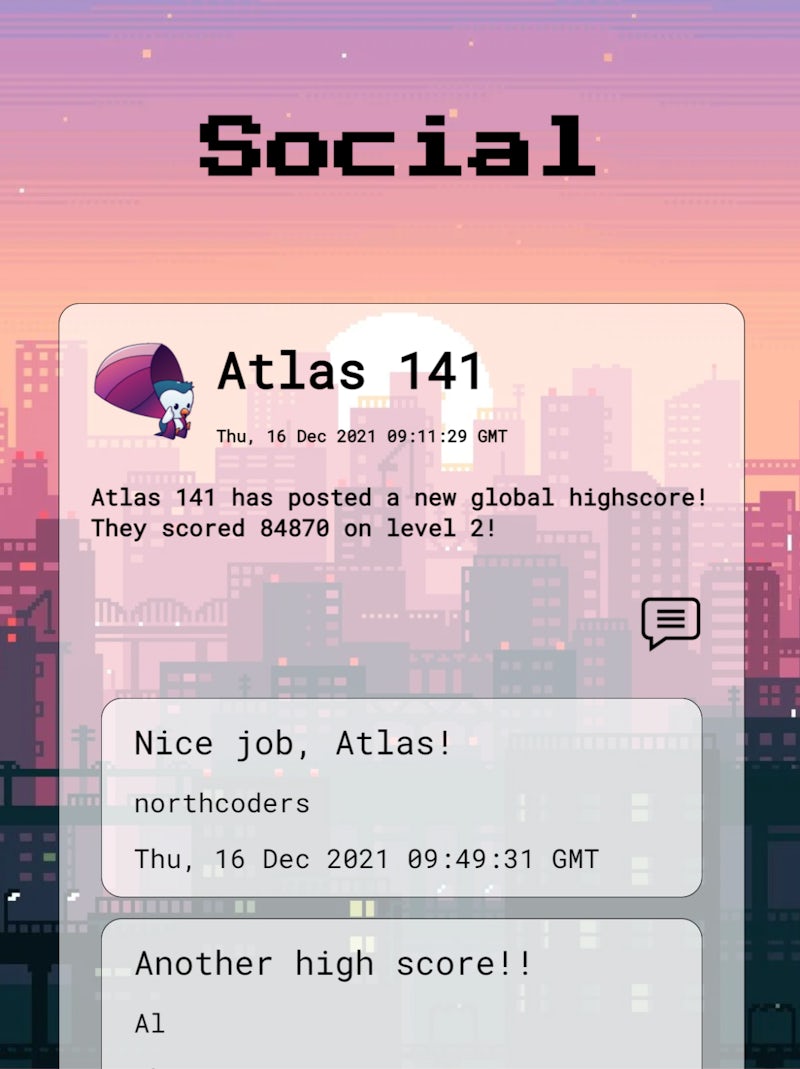
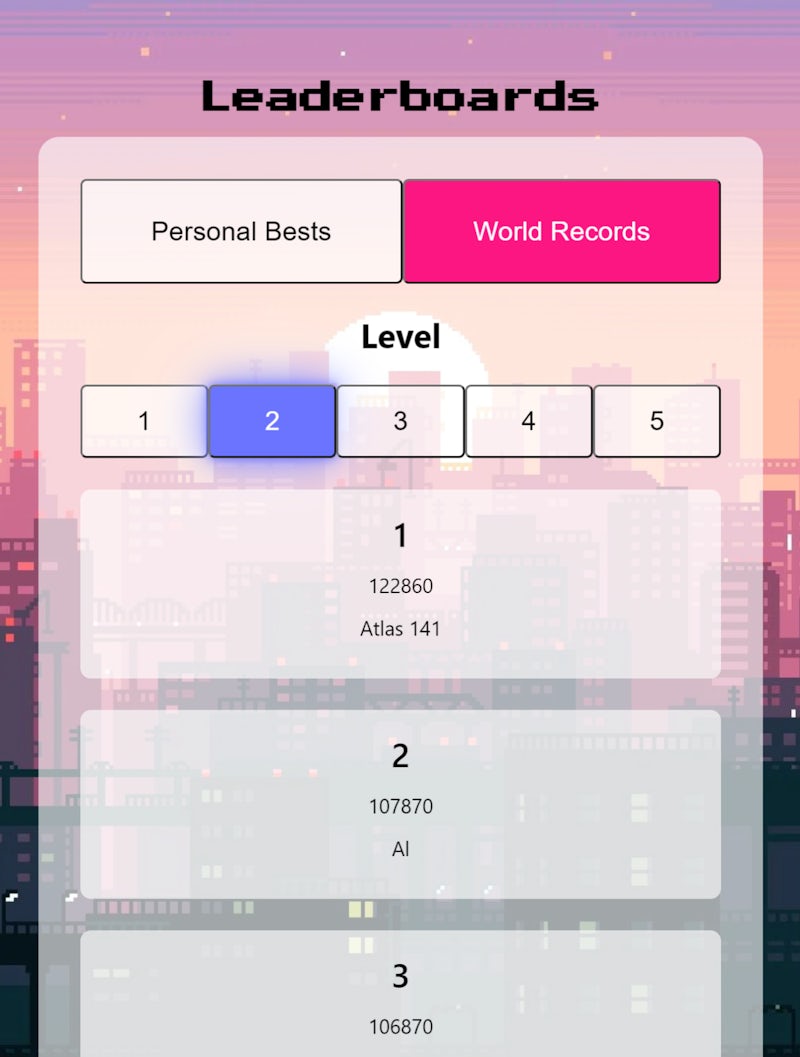
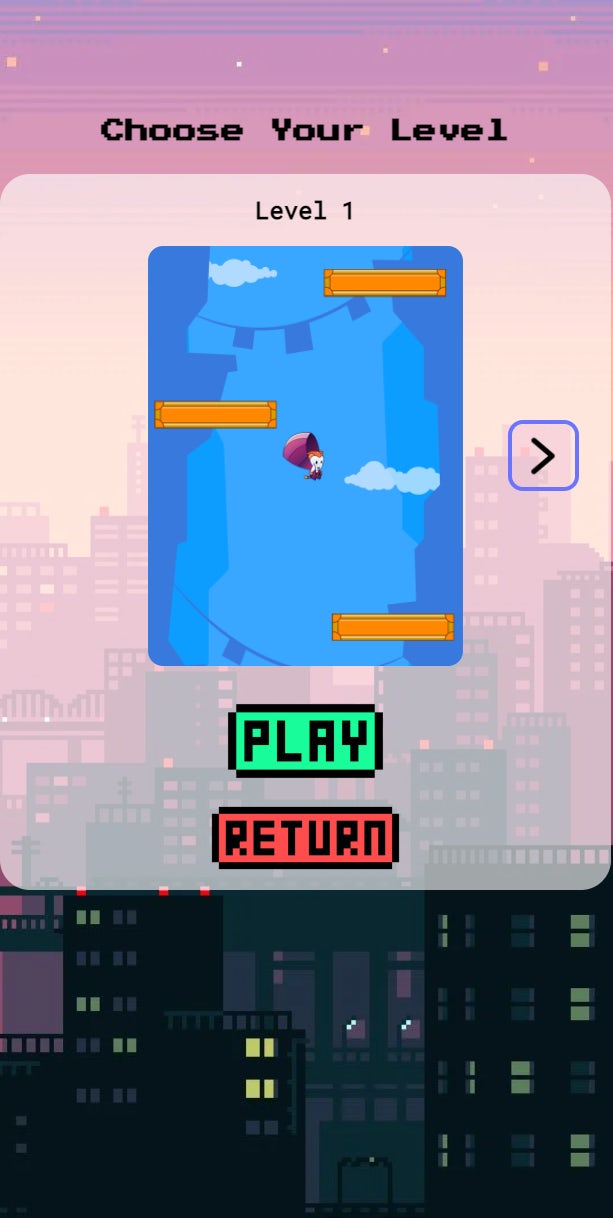
BeatDrop is a vertical scroller where the player has to avoid obstacles, gather power-ups, dodge power-downs, and collect stars to build a high score. When a high score is collected, it gets sent to both your personal score leaderboard and the global leaderboard stored on Firebase (...providing you can beat my score!)
There are five distinct levels, and you can collect medals depending how good your score is per level. These medals are then stored on your personal profile, similar to achievements on Steam. There are also six individual - and fully animated - avatars to choose from, each of which feel and play differently.
Each level also has themed music, which gets more intense as the levels increase in difficulty. And did I mention that all of our level objects are randomly generated!?
Reading this all back it sounds more like a month's worth of work, rather than just eight days! Within these eight days we also had to understand Phaser, connect it to React (arguably one of the most challenging aspects of the project), understand Firebase and connect that to React, as well as build and design a game from scratch!
Did I mention that I was also the only person in the group with any game development experience?
We did extremely well, and I'm very proud of what we achieved!
Pitching a Game
During the project phase we had roughly a day to come up with several ideas, pitch them for viability, and then make a decision on what we were building... that's not a lot of time. But herein is where I reveal that I did a little bit of cheating, from day one of the course I knew that we had this project phase, so I started to slowly collect and build on ideas over the duration of the bootcamp.
This meant that by the time the pitch phase came up, I already had two fully fleshed out ideas to pitch both to my team, and to the tutors.
Idea one: E-Commerce Clone
My first idea was creating an ASOS/Amazon clothing clone, that would be a fully functional React website with a Firebase/MongoDB backend. We could mimic these websites functionality and it would be a fantastic demonstration of our built-up skills throughout the course, and it would be something that every employer would be familiar with and could see immediate value in.
It would be an excellent portfolio piece.
Idea two: BeatDrop, and How to Pitch a Dangerous Idea
I won't cover the game a second time, because what we made is fairly close to the original idea (which was improved on by my team), but what I will cover is... how I framed this particular idea to the group.
I initially pitched the e-commerce clone as a safe, and easy project to do, and then I pitched the game as the harder, more challenging project... And that it would be a real show of our skill to make a game in just eight days...
I really wanted to make a game, you guys.
Luckily, my team was up for taking on the bigger challenge and we embarked on making our game. Now, it should be said that we did introduce a game development clause - we all agreed that if we couldn't get the game working to a worthy standard in the first few days we'd scrap it and fall back to the safe option.
It's nice to take a risk and all, but at the same time we had to recognize that this was the final project piece of the course, and we needed a good showing.
The good thing was, everybody was keen for making the game work and it made everyone excited, without that energy I don't think we'd have made it past the first few days - because they were pretty rough.

Living the Dangerous Idea
Hoo boy, making a game is... difficult. And I knew that going in, but, having now done it, I now really understand why it's difficult. Basically everything starts from scratch. Even simple things like creating a button, and making that button clickable in Phaser wasted an entire afternoon. Okay, I might have revealed a little bit of how I feel about Phaser there, but we'll get to that later!
The first afternoon we all spiked React Native and made a Flappy Bird clone. It was kind of similar to my idea except that it was a horizontal scroller rather than vertical... a curse that will later reappear many times over (horizontal scrollers are very common, vertical scrollers, were very not common!).
React Native was really simple and we got off to a flying start. We made a very early prototype of our game in a single afternoon, and decided to spend the next day exploring different game 'engines' to use (I say 'engines', but realistically most were frameworks in this sense since this is a web development bootcamp after all).
However, through research it became clear that React Native for games was... limited. You could make fairly simple Flash style games, but going beyond that, whilst probably not impossible, was something that would require a level of mastery of React Native that none of us had.
From there we played with Phaser, Ionic with Phaser, and even looked into things like PixiJS, MelonJS, and a whole host of other engines/frameworks. But... we had a problem.
Everything we were making had to connect to React in some shape or form, so that we could have a nice looking front end that demonstrated our React skills. This is where the problems started.
It became clear, very quickly, that if we couldn't clear this hurdle we'd have to scrap the whole project. React Native would naturally work in React, but it wouldn't get us the game we wanted to make. The other options basically had no documentation on how to 'host' the games inside of a React application either, so we were truly on our own!

From there we split into several groups and everyone just threw themselves at this brick wall in an attempt to knock it down. The first day we made a game in React Native, and by the second day it looked like were scrapping the project.
The third day rolled around and everyone was a bit down. The energy had kind of been worn down by this seemingly unsurmountable issue and it looked like people we're ready to give up. After a morning stand-up/pep talk we agreed to try again and set a deadline of the evening time to make a call on whether we should keep trying or move on.
Thankfully, one of the groups managed to get something working, we all dog piled on that solution, and then we got it working nicely. Ironically, whilst this was the biggest problem we had, once we had this foundation of a solution, we ran off, made the game, the website, and the backend, then looped back to make this part of the app nicer!
Working with Phaser JS
Phaser JS... our savior, and our curse.
Phaser is a fantastic framework, and it comes with a lot of pre-made assets and systems that make life extremely easy in terms of developing games with JavaScript... however, the documentation for Phaser 3 is abysmal.
There, I said it!
The documentation for Phaser 2 however, is fantastic! But therein lies the problem. So much has changed between Phaser 2 and 3 that the documentation from Phaser 2 is near unusable with Phaser 3. But, the problem here is that the Phaser 3 documentation isn't fully up to date, or is incomplete. Or rather, the function names are there, but with no indication of how to use them, how to chain them, or really what they even do.
Imagine going to MDN, searching for 'string method' and what you get back is the following:
Data type, string: it's letters, you can do things like splitting the string or getting the length of string and whole bunch of others things, as for how, that's on you bud
It's hardly Professor Oak's Pokédex.
But, with that said, we did make it work, so there's that I guess? Hardly a glowing review, but I think most of my frustration lies with the idea that Phaser is extremely powerful to make use of but gaining access to that power is very difficult, not to mention with the time constraint of eight days.

Would I recommend Phaser... or Unity?
The grass is always greener as they say, but I'd probably recommend Unity over Phaser. Now when I say the word Unity, people flinch and hiss the word 'C++' at me, which I totally understand. C++ is very different from JavaScript and suddenly trying to wield this new language could be very problematic...
But the thing is, you don't have to use much of C++ with Unity. You can do a lot of visual scripting, which means drawing diagrams between pre-made methods. Unreal Engine also supports such methods of development. And it makes total sense, not every game developer is going to be a coding master, they want to make games, not get a PhD in C++ just so they can make games!
There's also plenty of evidence out there of developers getting Unity to work on the browser, and even with React. And given Unity has such a strong presence in the world right now the documentation and tutorials are top notch.
I honestly think Unity inside of React could produce some outstanding results. I'll likely try and do it myself in the near future!
So my advice would be this:
If you looked at our project and it sparked your creativity and made you want to give game development a go, try Unity out. Make something better than us, overcome us, and then send me the project link!
Designing a Game in Eight Days

When I say designing a game in eight days, what do you think comes first? The literal game design and gameplay, or the game assets? Unsurprisingly, it's a bit of a chicken and the egg situation. How do you have one without the other, also, can anyone in the team draw!? We needs spirtes, like yesterday!
We decided fairly early on that we wanted a 'smooth' pixel art type game, mostly because that would be easy to produce and we could find a wide variety of external assets that would roughly support that game style.
To be clear, at the beginning I was pushing to even create the assets from scratch (can you hear alarm bells or is that just me?). And we did actually make a few backgrounds etc, and I even made some sprites... at the weekend. You can probably see where that idea went.
We discussed it as a group and as much as we wanted custom artwork, backgrounds, and sprites - the time sink would have been too great. The priority was the coding, not the artwork (be still, my gentle heart), so we decided to purchase some assets for us to use. However, I did still make custom pixel art buttons for the game and another team member animated the sprites we purchased. So, we did do some custom artwork for the game, and I'm really proud of that, as the last thing I wanted was for our project to be called an asset flip.

Finishing a Game
Starting a game is easy, finishing it however, is another. The time limit we had imposed on us from the course actually did us all a favour. We could have been endlessly tweaking the game - for example with an week extra we could have gotten multiplayer in and who knows what else, but a game is only a game when other people can play it.
The eight day time limit, whilst an absolute crunch, was a good restriction. It kept our ideas mostly achievable whilst giving us enough wiggle room to try some things out here and there, and if we failed, well, at least we tried the idea out!
Game development is also a lot of fun. As a musician I have always said that playing an instrument by yourself is great fun, but playing with others, that's when playing an instrument transcends real life. And game development is really no different, being able to share that experience with other people, collaborate with them, and bounce off them, is amazing.
There were many suggestions that came up during development that had me shouting 'that's amazing! We have to do it!', things that I would never come up with, or insights others could provide. That's makes working with others so amazing.
So I would highly recommend picking a game as your final project, if it's something your passionate about and are prepared to take on a big challenge! You never know where it might lead, and it will expose you to a lot of what being a developer is all about: trial and error, and working with others!
And if you're not a bootcamp student, I would still recommend trying to make a video game! The information has never been so widely available, and whilst it's intense, it's also intensely rewarding.
Catch you next time...
View Atlas's blog pieces: https://www.linkedin.com/in/asproson/
View BeatDrops graduation showcase: https://www.youtube.com/watch?v=nAGrPh67N_s

Atlas Sproson
Student