Code
What's All The Fuss About Vue.JS?

Heard of Angular? React? Then very, very soon (if not already) you will start hearing about Vue.js everywhere.
Vue.js is a JavaScript library for building user interfaces, and the brainchild of Evan You. And it's brilliant.
In this blog post, I'll show you why Vue is so awesome. The job market in the North of England isn't quite ready for Vue, but perhaps it will be in the next few years!
It is hot right now
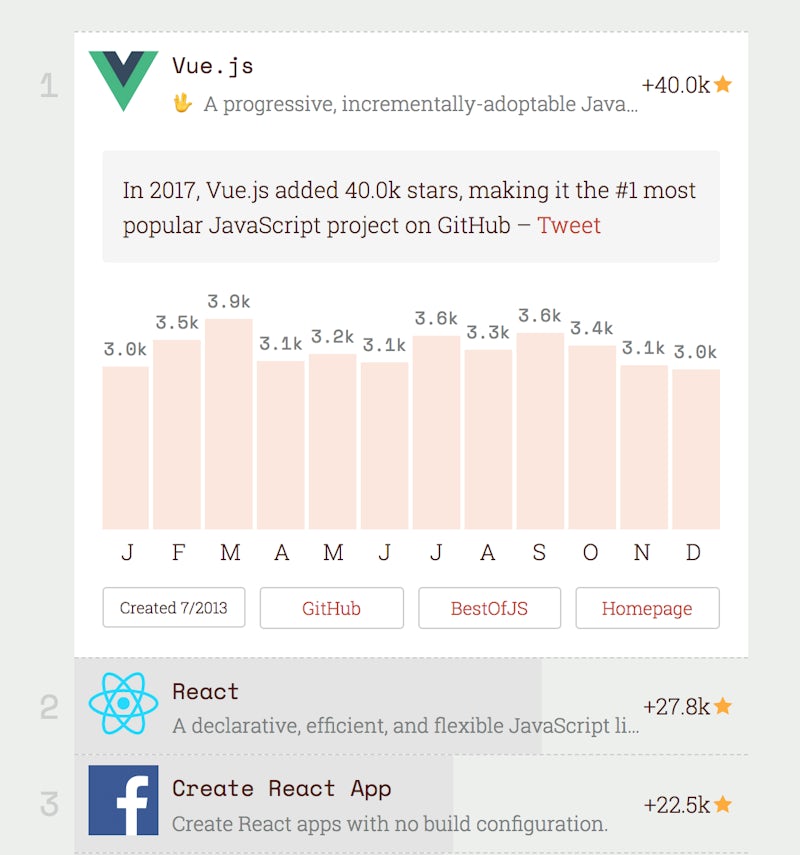
In its yearly JavaScript Rising Stars, bestof.js.org lists the years' most exciting projects based on how many new GitHub stars each has acquired over 12 months. Here were the results:

That's right! Vue came in at #1 by some margin - in fact, the next 5 places were awarded to projects with between 20k and 28k new stars. Vue had 40k. Can't argue with that!
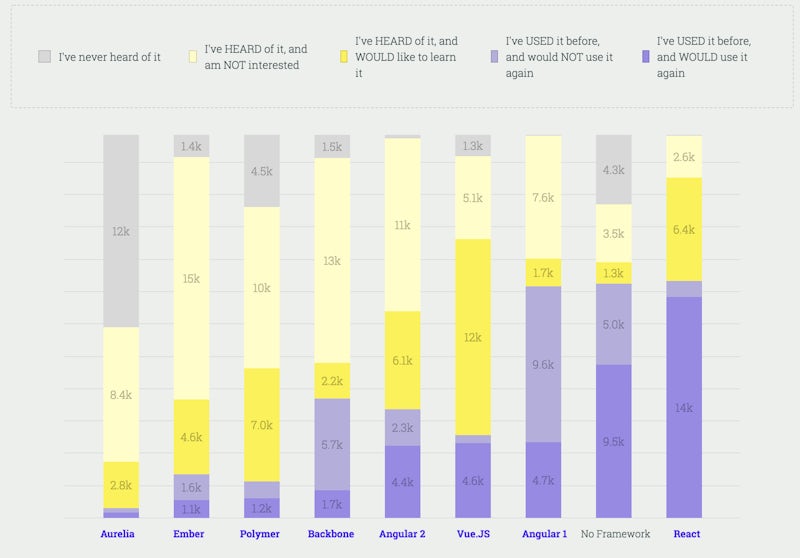
Here's another chart for you - this time a survey on front-end frameworks and libraries from The State of JavaScript 2017.

TL;DR: Everybody who's heard of Vue but hasn't used it, wants to. Everyone who's used it wants to carry on using it. Compare that with Angular..!
So - why is Vue getting so popular?
It's easy to learn
If you can use React or Angular, you can definitely learn Vue. It's part of the reason that we don't teach it at Northcoders - it sits somewhere between jQuery and React in terms of learning curve, so we prefer to get in depth with React's ecosystem so our students can easily port their knowledge over to other libraries or frameworks. Unlike React, you don't need to learn JSX or ES2015 to use Vue.
Also, the documentation is comprehensive, well laid out and easy to follow.
It's clean and readable
The best way to demonstrate these advantages is to jump right in and say Hello World!
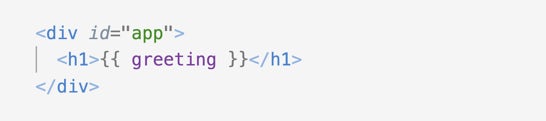
Here's the HTML:

Here's the JavaScript:

It's easy to see what's going on here. One of the nice things about Vue is that it uses HTML templating, so we don't need to abstract away into JSX or anything like that (although Vue even supports JSX just in case that's what you like). This means it's easier to migrate and, for third parties like designers and marketers (and probably yourself!) easier to understand.
Vue is very declarative. The syntax for Vue is straightforward and easy to understand, hiding a lot of the "how" under the hood. Let's look at a nice example: generating a todo list based on an array of tasks.
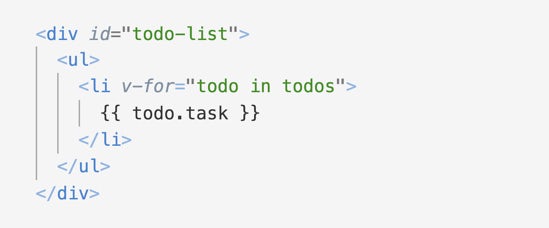
HTML:

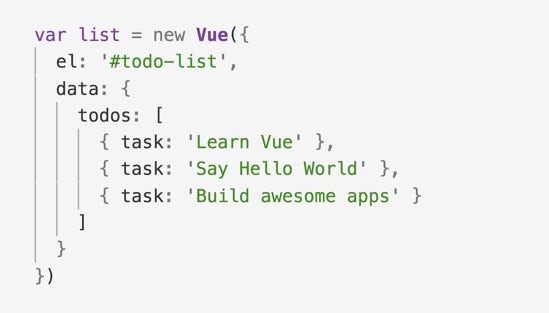
JavaScript:

Notice the v-for directive in the HTML. It's clear what it's saying: "for each element in todos, create another li element with that todo's task in it!" It's so easy to understand what's going on here - Vue is incredibly readable.
It's flexible and less opinionated
Want to write your Vue templates in an HTML file? Cool! Prefer to do it in a JS file? No problem! A JSX file? Go for it!
The team behind Angular have pretty strong opinions about how you should be structuring your applications - and it shows in their framework. But the Vue solution uses modules and is flexible and adaptable, so you can structure your applications how you want.
That also makes it easy to learn, no matter what framework (if any) you're coming from.
It's tiny and fast
Vue is around half the size of React, and at least 6 times smaller than Angular. But it's also very performant. All three are very powerful, but Vue is as fast as React, and outperforms the far bulkier Angular.
It's got a comprehensive ecosystem
I'm a huge fan of Redux for state management in React - and Redux is used for Angular, too. It can even be used with Vue. But Vue has its own answer to this: Vuex. And it all looks rather familiar. For example, Redux uses actions, reducers and stores. Vuex uses actions, mutations and stores. The biggest difference is that Vuex mutates the state so that Vue knows what needs re-rendering - so we have mutations rather than reducers.
Vue's answer to routing is vue-router. I regularly use react-router in React, and the equivalent in Vue is very similar indeed.
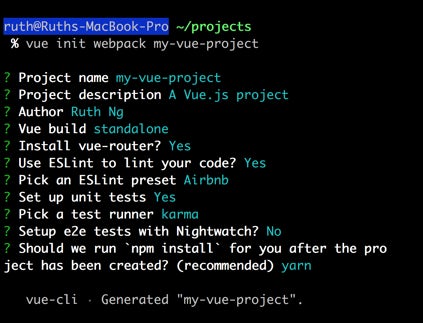
Love create-react-app? Me too! Don't worry though - Vue has something that is truly slick: the vue-cli. There are 6 templates available including Webpack and Browserify, with the option to set up things like your routing, testing, linting and package management in the command line, so you can just run:
$ vue init webpack my-vue-project
And you'll be able to set up like so:

Beautiful! Hopefully create-react-app will catch up with customised templates soon...
It's growing in popularity with businesses
An increasing number of businesses are adopting Vue, and we can expect to see more vacancies for Vue developers over the next few years.
But it's still very much the new kid on the block. Demand for React Developers still dwarfs the demand for Vue Developers - another reason we don't teach Vue at Northcoders. Who knows though - it might be something we consider a little bit further down the line. But the job market still has a long way to catch up right now.
Get Started!
What Evan You has essentially done is take all of the things he liked about Angular and React and created something he hoped would be even better. Has it worked? For me - yes. But honestly, I'm still in love with React, they are both awesome libraries.
If you're new to front end libraries and frameworks I would start with React. If you can build apps in React, you'll be able to transfer your skills to Vue with a solid understanding of how it all works.
Luckily, it is super simple to get started with Vue, so you can see for yourself how awesome it is! Head over to vuejs.org for help getting started.
Happy Coding!

Ruth Ng
Head of Sales & Marketing