Code
Finished the JavaScript Codecademy track? What next?

Have you just finished working through the JavaScript track on Codecademy?
I remember having a great sense of accomplishment when I finished it,but feeling like I've only touched the surface and pretty hungry for more code!
With so much unknown territory to familiarise yourself with, it can become a pretty hefty task trying to figure out the best roadmap to get the most out of your coding journey.
I’ve put together a few go-to's which helped me in my coding journey but before I reveal them, one of the most important things you need to know and remember is that technology is evolving rapidly — there is lots to learn and trying to learn everything about something is just not possible and not necessary. This one point is what makes this industry so unique — you never stop learning, and as long as you enjoy learning, you will forever feel challenged! Don’t get bogged down trying to become the master of everything.
1. Train your Brain
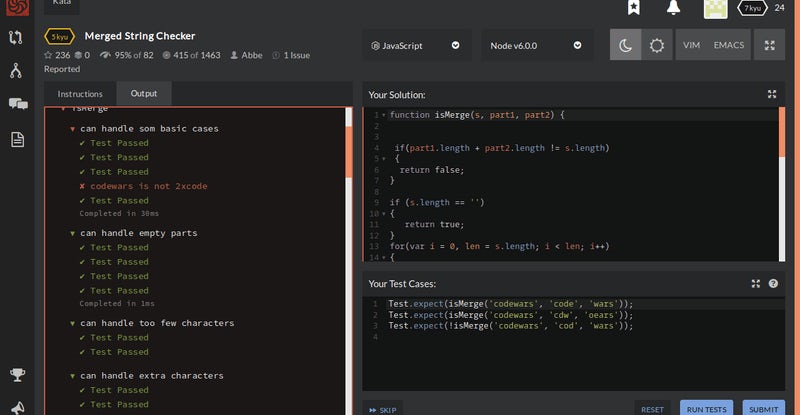
Code challenges or ‘katas’ are a fantastic way to challenge yourself to see how well you have absorbed the knowledge you gathered from Codecademy’s JavaScript track. You can do this with websites like Codewars.
Sign up by solving a mini kata, and then the real fun begins as you are encouraged to think about the specific features of JavaScript in a fun way while earning points and ranking up in levels as you succeed. Upon completing challenges, you can look at and learn from other people’s solutions.

Tests have been written for you. Your challenge - write a solution to make them all pass!
Having experienced it first hand, yes, your first few challenges can be a bit daunting, but once you’ve worked through them, you’ll quickly find it’s worth it. Keep at it, and you will be addicted — solving complex problems and improving your skills without even realising it. Overall, it's a fantastic way to add to your learning as it gets you into the ‘write, test anddebug’ loop characteristic of productive coding. If you want extra tips for using Codewars as a repetitive practice, read this blog!

Maybe join a Clan and get involved with some healthy competition!
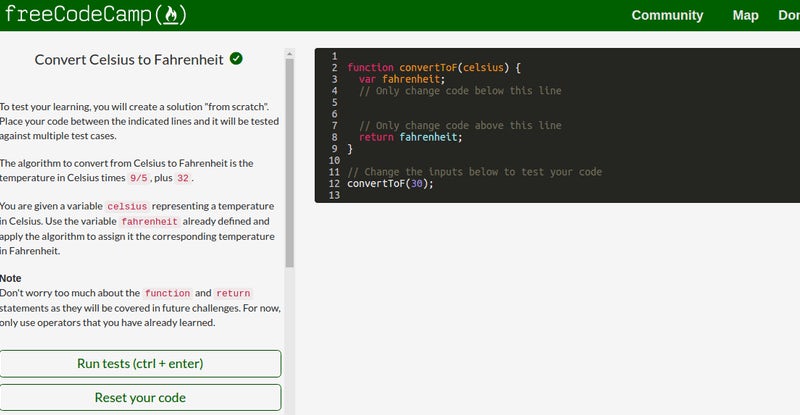
2. Test Yourself on FreeCodeCamp
FreeCodeCamp is a great place to go to embed the knowledge you have learned from Codecademy. Best thing to do is use it like revision. Having already gained some experience in JavaScript, you’ll find that you will fly through their JavaScript chapter.

They have a big online community including forums and chat rooms. You can use these to ask for help or opinions, and if you notice someone having trouble with something that you may have encountered but successfully solved, then this is your chance to offer some guidance and simultaneously gain some confidence in problem-solving other people’s code — a much-desired skill by employers.
3. Be curious!
When you are not busy giving your brain a workout on Codewars, take some time to explore the resources that are freely available to you.

Explore and make the most of what is within your reach.
Investigate — Spend some time exploring on MDN. Investigating documentation is inescapable as a developer and MDN is an excellent place to start familiarising yourself with them. It has references to all the JavaScript tools you can utilise with examples on how to use them.
Explore a new tool from there every day to grow your JavaScript ‘toolkit’ to help you solve problems faster. Know your tools and how to use them well — this is particularly handy when you are trying to crack those kata challenges!
Watch — If you enjoy watching videos, YouTube is fab to pick up on subjects that you may find difficult or need further explanation. Below are some channels that I follow and have found to be very useful during my coding journey:
Read — If you fancy a bit of reading, Medium is a great platform where people write their experiences, blog about subjects and offer advice to their readers. Maybe read up on a specific feature, follow step-by-step explanations or just learn about what’s going on in the tech scene. Publications to keep an eye on for sure include Codeburst and Hackernoon.
Listen — If like me, you spend quite some time commuting or need some background noise when doing boring tasks, Code Newbie is a useful podcast to listen to! They have built a supportive, international community that releases weekly chats aimed at people who are brand new to code. Great place to pick up top tips and become familiar with what life like a developer could look like.
Talk — Find people like you! Meetups, Hackathons and Tech events are a great way to meet and work with people who share your energy and curiosity in code. Whether you work on a small project in a team, attempt to solve a kata with someone or just talk with people, you will significantly benefit while growing your network too. You may even come across some advice that will help you decide on what may come next in your journey.
If you scour the internet on what to do after Codecademy, you may find that some resources suggest building a project. Yes, this is absolutely a great thing to do, but focusing on practising core JavaScript skills first and then progressing onto making your projects will bring you far more rewards.
Why wait? Start practising your skills now and fast track your potential career as a developer. See where people who have learned JavaScript through us have ended up!
Kavita Varsani