Code
Taking your JavaScript Skills to a Higher (Order) Level - Part 2

This is part 2 of a small series introducing you to some of the higher order functions available to you on the Array prototype.
For today, we're checking out array.forEach!
If you have become bored of writing a for loop, this one could be for you.
What Is forEach?
`forEach` is the most beginner friendly of the methods we will look at. It takes a function as an argument, hence why it's a HOF, and will invoke that function several times passing it a different item from the array each time. That's it! If you are unsure of what a HOF is, check out part 1 of this series.
By the way, the function we pass as an argument to `forEach` is sometimes known as an iteratee.
How Does It Work?
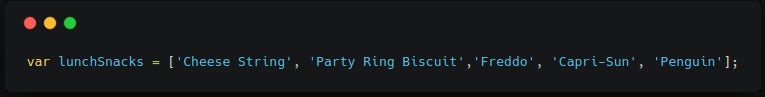
So imagine we have an array of our trusty childhood lunch snacks.


Only the good stuff!
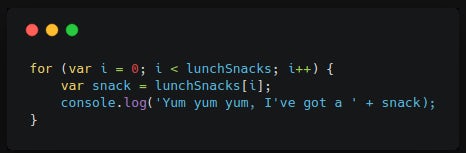
To go through these tasty items, we might use a for loop like this:

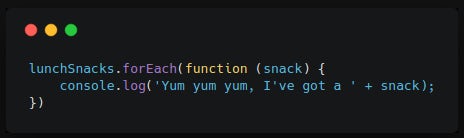
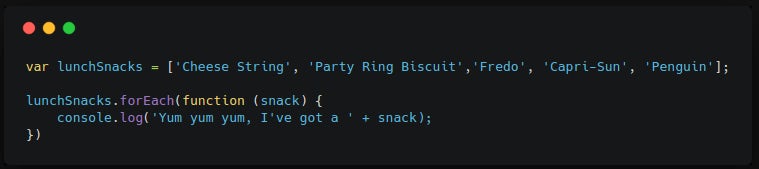
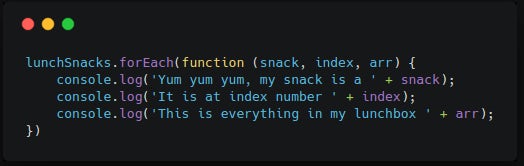
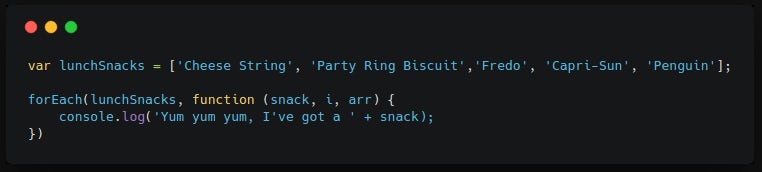
But instead of tiring our fingers and brains, managing the looping ourselves, we can take advantage of `forEach`. Here is an example:

Here we let the `forEach` manage the process of looping through the array. The function we pass as an argument to `forEach` will be invoked for every item in the array.
Let's quickly step through what happens in our example.

The first time, the iteratee is invoked with snack being the first thing in the array, in this case it's 'Cheese String' and therefore the iteratee logs `Yum yum yum, I've got a Cheese String`.
The second time, the iteratee is invoked again but this time snack is the second item in the array, 'Party Ring Biscuits'. The iteratee then logs `Yum yum yum, I've got a Party Ring Biscuit`.
The iteratee is then called again 3 more times, each time with snack being the next thing in the array.

Some More Details
One important piece of info is that the item (snack) is not the only thing that the function is invoked with. It is also invoked with the current index (the position of the item in the array) and the array itself. We don't have to use these but they are always available if needed. So we could actually re-write the above as follows:

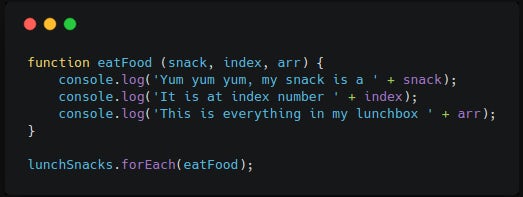
Finally, the iteratee in the above case is being declared inline as an anonymous function. We could just as easily separate this function into its own declaration and then use it:

As you can see, we pass the reference to the function without calling it. If you have read the previous article, you'll know that this is because we need to pass to `forEach` the recipe and not the result of using that recipe!
Great, now I'm hungry...

Why Use forEach?
It nicely abstracts away all of the implementation details of looping through an array. That helps keep our code tidy and less chances for bugs! It's also pretty semantic, meaning that when you read the code you can kind of infer that it is going to do it for each of the items.
When To Use forEach?
I find that `forEach` is best when you have a situation where you need to make something happen for each item in an array but you are unconcerned with the return value. So normally, this would be when you are trying to cause some kind of side effect.
If, for example, you are trying to do a 1-1 transformation on each item (i.e. turning every item from one thing to another) or trying to filter out your items for a particular reason, there are probably better tools in your artillery that we will cover in a later post.
Another point to note is that a `forEach` will run for every item in an array, no matter what! There is no way to stop it early compared to the use of a simple for loop. If you are in a situation where you want to stop the loop as soon as something is done, you have two options; use a for loop or use another array method which is more suited to the task.
Implementing Your Own forEach
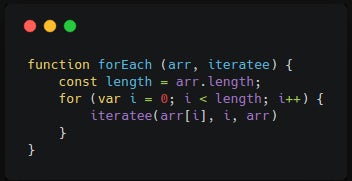
So how about we peak under the hood. We would need to tweak it slightly, but we can get an understanding of roughly what might be happening internally. Let's checkout our own implementation of `forEach`.
For our little example, we are going to need to pass the array in rather than calling the method on the array:

Here we have our own simple version of a forEach. It's doing all the looping for us and we can see that the function we pass in, the iteratee, is being invoked with each item as well as the current index (i) and the array itself.
As you can see, we don't care with what the iteratee returns, we only care that it is called with each item.
We could use our own version like this:

Summary
And we are done for today!

In this post, we have looked at `forEach`, a useful method on the Array prototype that will loop through an array and apply an iteratee function to every item.
If you can get your head around this, you will soon find that you have so many other methods available to you that work in a similar manner, but all have their own unique strengths and purpose. That being said, tune in next time and we'll have a look at another Higher Order Function, `filter`.
Daryl Carr