Code
Avoid Losing Your Sanity Working with Dates in JavaScript

One of the most common and feared tasks in programming is working with dates and time. The way dates are normally stored in databases or provided by 3rd party APIs is very different from the way you’d like to display them to your users. Moreover, if you have to make calculations such as scheduling dates in the future (e.g. send this email two weeks from now) or displaying relative time (e.g. this happened 2 minutes ago) things start to get tricky. And let’s get it out of the way early: to say that JavaScript’s Date API is quirky is to be kind with it. That’s where Moment.js comes in to the rescue!
You can bring in Moment.js into your project depending on where you are running your code:
- If you are running your code with Node.js, you can install it with NPM by running npm install --save moment and then requiring it into your file like so: const moment = require('moment'); (see docs for the moment NPM package)
- If you are running your code with a web browser, you can download the Moment.js library from their website and include it in your HTML document with a script tag like so: <script src="/path/to/moment.js"></script>.
Let’s go over some examples of the most common operations I generally use Moment.js for:
Parsing and Formatting
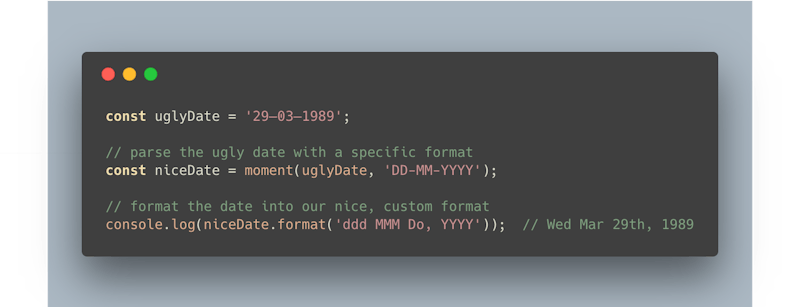
Let’s say that you are given a bunch of objects with timestamps in a non-standard format, something like “29–03–1989”. Let’s also say that we want to display this in a more user friendly format, something like “day of the week, but just the first three letters, then the month, then the date with its corresponding ordinal, a comma and the year”. Moment.js allows us to parse and format dates on the fly by using format strings:

Those weird strings with all the Ds, Ms and Ys are format strings and once you get used to the syntax, they allow you to go from any format to any other format with the change of a simple string argument. Extremely useful if you have an indecisive client! You can find more about parsing and format dates on this page of the Moment.js documentation.
Manipulating Dates
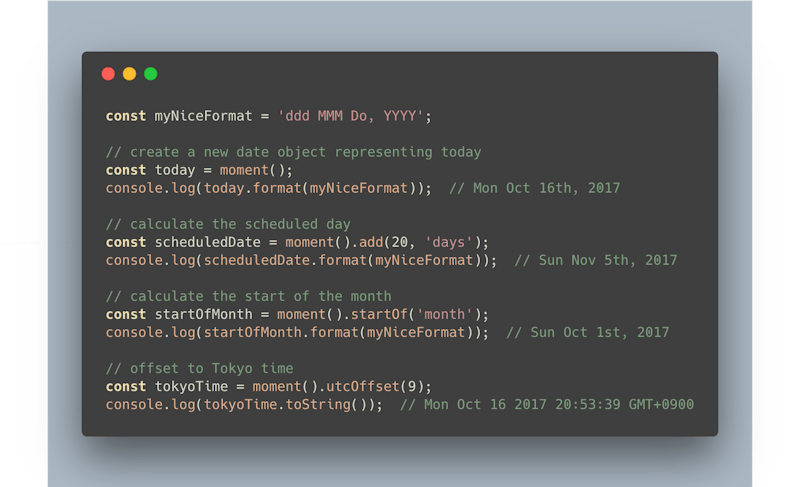
Any application that needs some sort of scheduling could greatly benefit from the date manipulation methods Moment.js offers:
- We can add or subtract any unit of time
- We can calculate dates to the start or end of any unit of time
- We can even offset dates according to UTC/GMT (e.g. Japan is on GMT+9)

Displaying Relative Times
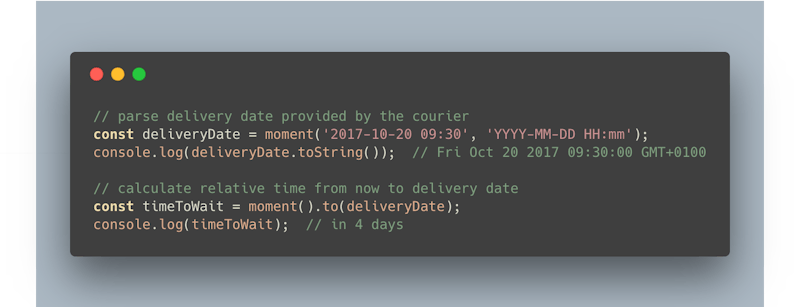
Sometimes you want to show your users something happening relative to the time they’re reading it. Let’s say your user is getting a package delivered and you want to show them how much they have to wait:

The great benefit of these methods is how readable they are. Writing code that is easy to understand leads to fewer bugs and, in case of bugs, easier debugging.
Conclusion
It’s worth mentioning that anything Moment.js does is also doable with plain JavaScript date objects, but the value of the library lies in its convenience and human-friendliness. Using libraries with friendly APIs greatly enhances your experience as a developer, leading to more readable code, better communication with other developers and hopefully fewer bugs. Next time you work on a project with lots of date parsing, formatting and scheduling give Moment.js a try and you might save yourself some nightmares.
If you are already working on a project with dates, have a go at refactoring some of your code to use Moment.js. Using the Test Driven Development skills we teach on our courses it should be a breeze!
If you're interested in learning software development, you should take a look at the curriculum for our Full-Time and Part-Time courses!
Mauro Gestoso